setup.md 1.2 KB
获取代码
通过申请安装包,或者从项目的版本控制库获取。一般把项目根目录命名为 xcoa-web
安装依赖
首先需要安装 Node.js v12+
包管理器没有使用 npm,因为国内的网络环境下不太稳定。
我们使用的是 yarn v1。
安装 yarn 后,进入 xcoa-web 项目目录,执行
yarn install
注意:每次从 git 更新代码后,也要执行这个步骤!!
安装 VS Code 插件
从VS Code 菜单选择“打开文件夹”打开前端工程
(不要把文件夹拖进 VS Code,必须使用 VS Code 作为开发工具!!)
打开项目文件夹后,会提示安装推荐的插件。点击“安装”即可。
启动开发版服务器
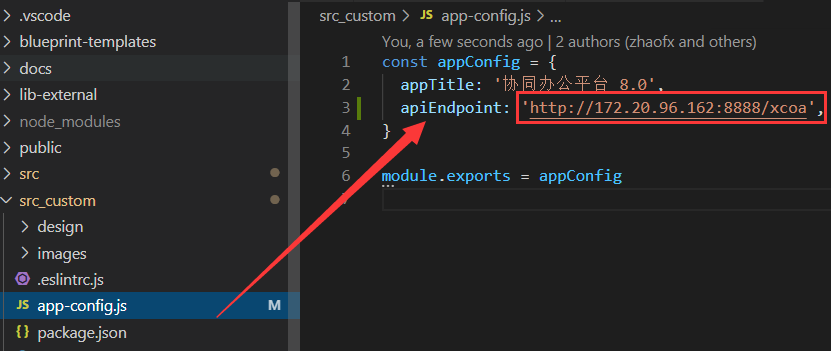
如图所示,先配置后台服务器地址
执行命令
yarn serve
启动后访问地址 http://127.0.0.1:8080/
为了模拟真实环境,本地的开发服务器也加了一个 app 路径
生产环境打包
yarn build