style-guide.md 967 B
命名空间
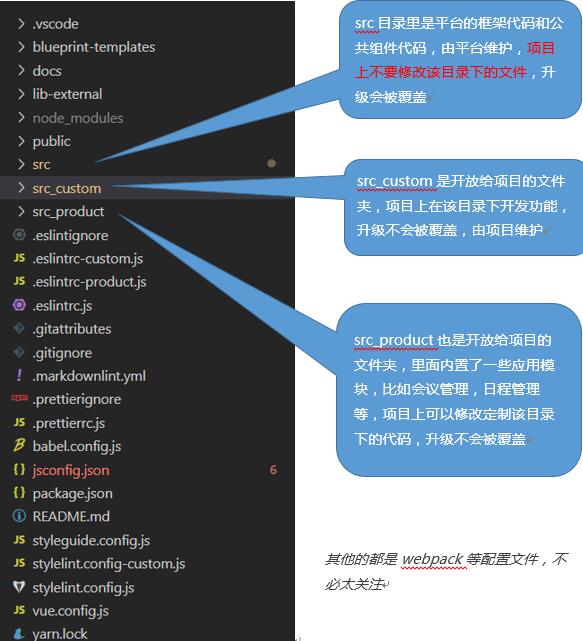
为了避免平台、产品、项目之间的命名冲突,每个层次都有自己的命名空间和代码目录
| 命名空间 | 代码目录 | 项目是否可以修改 | |
|---|---|---|---|
| 平台 | sd | 整个工程目录,下面两个除外 | 不可以,升级时会被覆盖 |
| 产品 | oa、km 等 | src_porduct | 可以,仅当业务产品代码不满足项目需求时 |
| 项目 | xm | src_custom | 可以,项目业务代码及扩展写在这里 |
文件命名
采用 kebab-case 格式,例如 xm-nav-menu.js
避免 linux 系统下文件名大小写的问题
Vue 组件命名
项目 Vue 组件以 Xm 开头,例如 XmNavMenu
路由命名
项目路由的 path 需要以 xm- 开头,例如 /xm-login
localStorage 键值命名
请通过 xmLocalStorage 服务存取数据,例如 xmLocalStorage.setItem(key, value)